react js setup environment in visual studio code
29 Nov 2022 | ReactToday, I will introduce how to setup a react js environment within visual studio code in windows. A conducive environment will help expedite your development, make your debugging easier, and produce better quality code.
Our lesson will be divided into two parts. This article discusses the needed react js plugin in the first part, while the second step explains how to set up a debugging environment.
Install ReactJS Code Snippets On Visual Studio Code
Take a look at ReactJS Code Snippets Plugin for repository details.
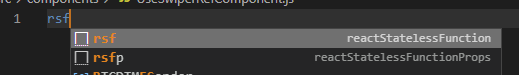
After you’ve installed it on your windows visual studio code, you can quickly create a stateless function by typing rfc.
 create stateless function
create stateless function
They also provide other comprehensive shortcuts. Install it and start exploring.
React Developer Tools
The web browser plugin will help developers visualize state values, and component hierarchies. This is a handy browser plugin for reactjs.
You can more more information on Chrome React Developer Tools or Firefox React Developer Tools

Comments